2019.07.26
做前端最开始的基础便是学习前端标签、理解前端盒模型结构,深入理解盒模型能够帮助我们做好前端页面排版,规避常规问题。
为了能更加直观的理解和想象前端盒模型,我们要将前端技术生活化。
制作前端页面好比生活的规置收纳,我们将HTML页面看做一个倒过来的的收纳盒(因为HTML页面是从上向下排列的,重力向上);我们要将元素(小盒子)在大盒子中排版放置。

再来将页面元素拟物化:div、p等之类的块元素是纸盒子,a、span等之类的行内元素是软包装(塑料袋子);纸盒子可以设置宽高的,软包装需要用内容填充起来。
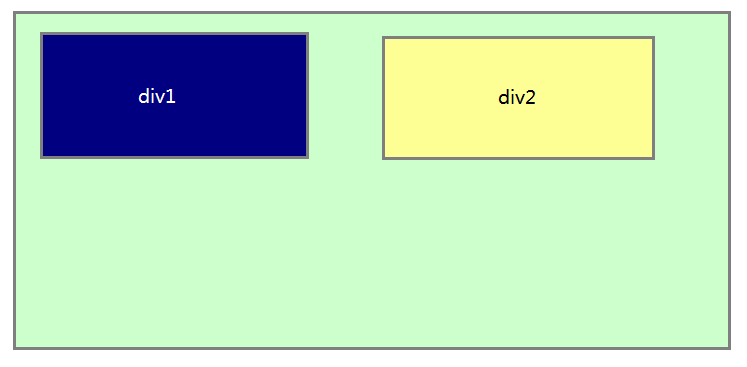
在规置过程中遵循大套小的原则进行排列,将所有盒子按照自己想要的样子一层层堆起来。
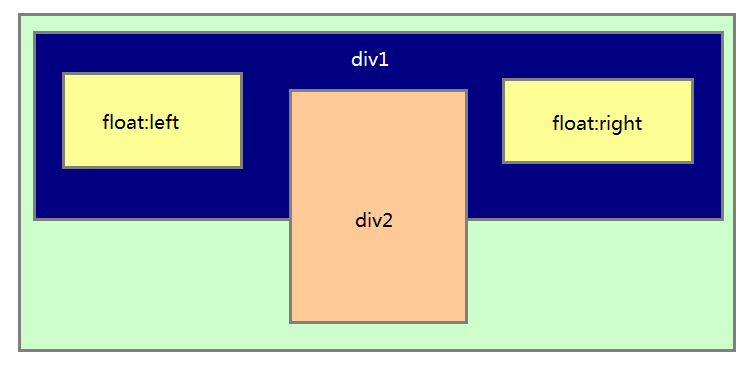
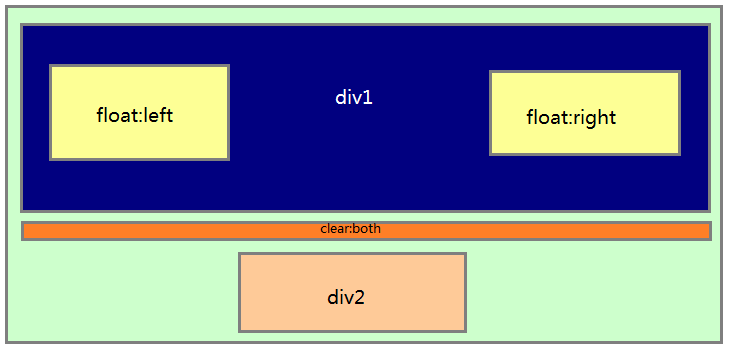
在盒子出现左右浮动时,如果下一层的元素小与之一层中间的空余宽度就会向这一层塌陷,所有在下一层之上要先清除浮动,即加一层隔板。


在理解盒模型的基础后我们继续了解目前盒模型的标准。
盒子模型有两种,W3C的标盒模型和IE的独特盒模型。
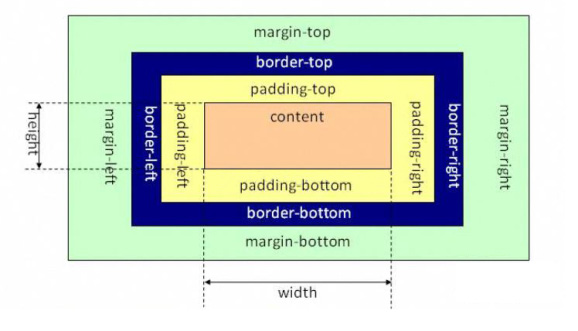
1、W3C定义的标准盒模型包括margin、border、padding、content ,而区别在于标准盒模型元素的width=content的宽度

2、IE独特盒模型与W3C的标准盒模型唯一区别就在于元素的宽度,元素宽度的width=content+padding+border
两者的区别:W3C的盒子模型以内容为标准,更加便于书写计算,IE的盒子模型更贴近于生活,元素的宽度包含border(外壳)和padding(填充物),content(物品),大小以盒子外形为标准,便于理解。
W3C也认识到自己的问题了,所以在CSS3中新增了一个样式box-sizing,包含两个属性content-box 和 border-box。可以改变当前的盒模型模式。
(1) content-box 元素的width=content+padding+border ((默认是content-box)
(2) border-box :元素的width=width
上一篇:PS抠图如何快速处理边缘毛边?
下一篇:vue生命周期函数



